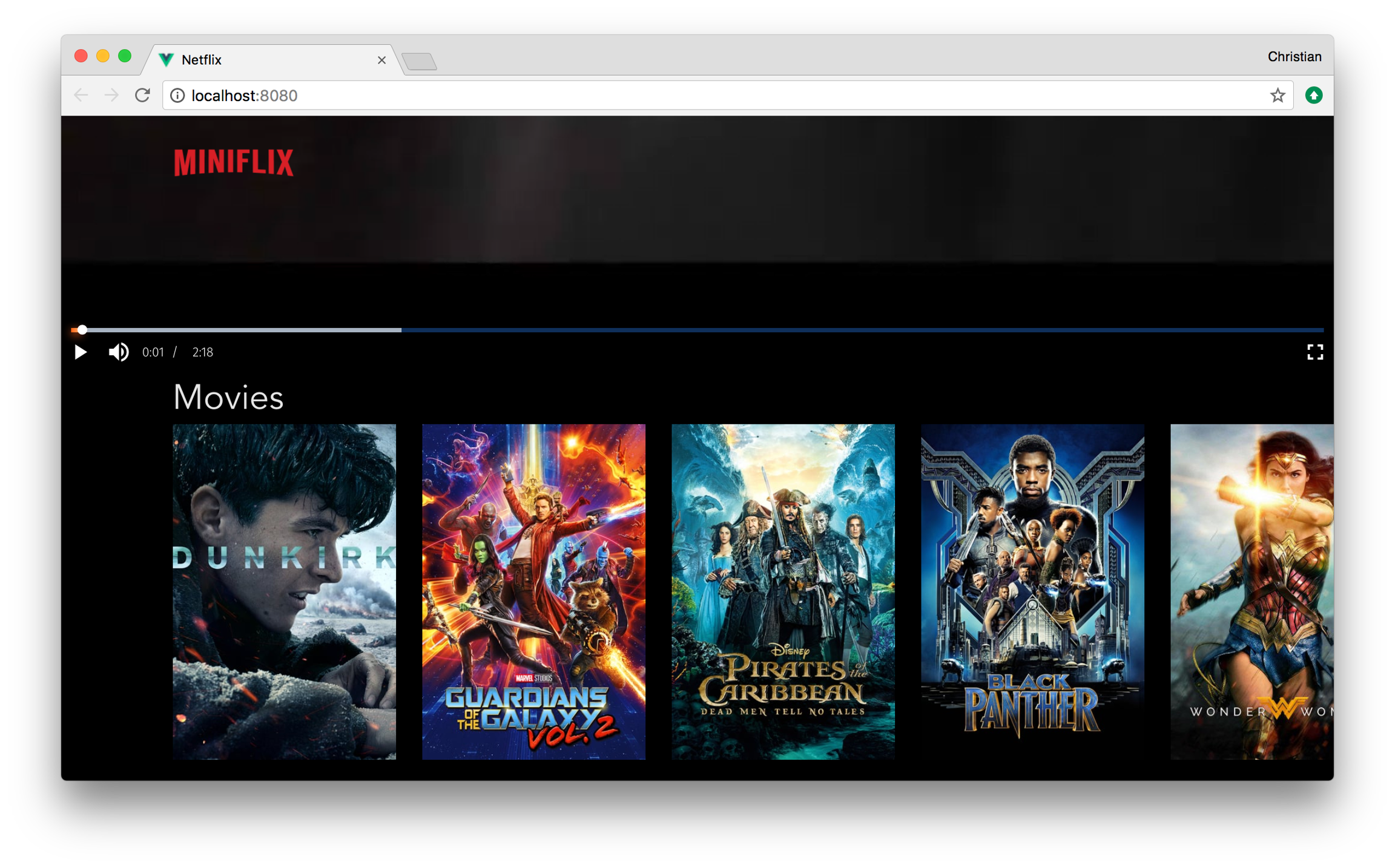
Showing A List of Movies
Fetch the Movies
import axios from 'axios';axios.get(this.url) .then(res => { this.movies = res.data; })data() { return { movie: {}, movies: [], url: '<YOUR WEBTASK URL>/movies' }; },
Render VideoList
VideoListHandle the Selected Videos

Last updated