Audio to Waveform Images

Many social networks, websites and messaging applications allow users to upload a wide variety of media files, and although the majority of files are in the form of images and video clips, a significant minority are audio files. When the website or application subsequently needs to display a thumbnail that describes the uploaded content, images can be cropped and resized down to scale, and a single frame from a video clip can be converted to an image and then also cropped and resized down to scale.
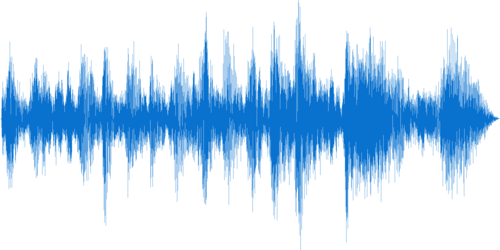
So what do you display when you need something to uniquely and visually represent an audio file? A useful solution is to display a waveform image, which is a visual representation of the audio file and is presented as a graph of the sound amplitude against time.
Creating waveform images
Cloudinary's media management service has support for uploading, manipulating and managing all kinds of media files, including images, videos and audio files. You can create waveform thumbnails of audio files just as easily as you can create thumbnails for images and videos, with fine control over the look & feel of the generated waveform image to match your graphic design and the responsive layouts of all devices and browsers. All the audio processing, image generation and manipulation takes place on-the-fly and in the cloud using dynamic URLs, and with no need to install any complex software.
Creating an image waveform from an audio file uploaded to your Cloudinary account is as simple as changing the file extension (format) of the Cloudinary audio delivery URL to an image format like PNG, and enabling the waveform flag (fl_waveform in URLs). By default, the resulting waveform image is delivered with a high resolution, so you will also want to scale down the resulting image.
For example, to generate a PNG waveform image of the bumblebee.mp3 audio file uploaded to Cloudinary's demo account, scaled to a height of 200 pixels and a width of 500 pixels:

Note that as well as generating waveform images from audio files, you can also generate waveform images from the audio track of a video file in the same way as described above: simply change the file extension of a Cloudinary video URL to an image format like PNG, and enable the waveform flag (fl_waveform in URLs).
Customizing the waveform image
You can also control the colors used in the waveform image with the color parameter (co in URLs) to set the color for the waveform (default white) and the background parameter (b in URLs) to set the background color of the image (default black).
For example, to generate the same PNG waveform image of the bumblebee.mp3 audio file in the example above in inverted colors - with the waveform rendered in black on a white background:

If you only want to capture the waveform of a specific segment of the audio file, you can use a combination of the following 3 parameters to specify the section of the audio file to sample for the waveform:
start_offset(soin URLs) specifies the start of the sample.end_offset(eoin URLs) specifies the end of the sample.duration(duin URLs) specifies the duration of the sample.
For example, to display a PNG waveform image of a sample from the 2 second mark until the 4 second mark of the bumblebee.mp3 audio file uploaded to Cloudinary's demo account, scaled to a height of 250 pixels and a width of 400 pixels, with the waveform rendered in blue on a green background:

Visualization of uploaded audio files made simple
Waveform images are a nice way to visualize audio files, and are useful for user generated content, social networks and social messaging apps. With Cloudinary you can easily generate images of the waveforms of audio files, with the images generated on-the-fly using dynamic delivery URLs and delivered optimized via a fast CDN. The generated image thumbnails for audio, as well as image and video files, can be further manipulated to match any graphic design and any responsive layout, just like any other image uploaded to Cloudinary.
Full audio support including upload, manipulation, streaming and waveform generation is available in all Cloudinary's plans, including the free tier. Try it yourself by opening a free account.
Last updated